Hello,
This is Neat.
I am a web developer.
I make positive impact by building websites. I love three things: coffee, hiking and coding.


ABOUT ME
How I started coding
Back in Grade 10, I decided to join a coding competition called “Technovation Girls” with some friends, but never could I ever imagine this coding competition has led me to find my passion for coding and the kind of career I want.
My Education
Right after high school in 2020, I decided to pursue a bachelor degree in information technology at Fairleigh Dickinson University, Vancouver.During the last three years in university, I have been introduced to many computer science concepts including object-oriented programming in Java, data structure, algorithms, C#, ASP.Net, JavaScript. I can't wait to graduate in Decemeber 2023.
My Professional Experience
Since August 2022, I have been working as a Student IT Assistant at Fairleigh Dickinson University. I really enjoy providing technical support to students. staff, and faculty.
My Tech Stacks
HTML
CSS
Sass
JavaScript
TypeScript
React
BootStrap
Node.js
Express.js
MongoDB
Mongoose
MySQL
Knex.js
GraphQL
Apollo Server
Apollo Client
Firebase
FEATURED PROJECTS
LeetLog

TypeScript
React
Apollo Client
Node.js
GraphQL
MongoDB
Mongoose
Apollo Server
Firebase
LeetLog is a full-stack web application that helps users keep track of their progress in solving LeetCode questions. Additionally, LeetLog provides a distribution map that visualizes the user's progress over time, making it easier to track improvements in problem-solving skills.
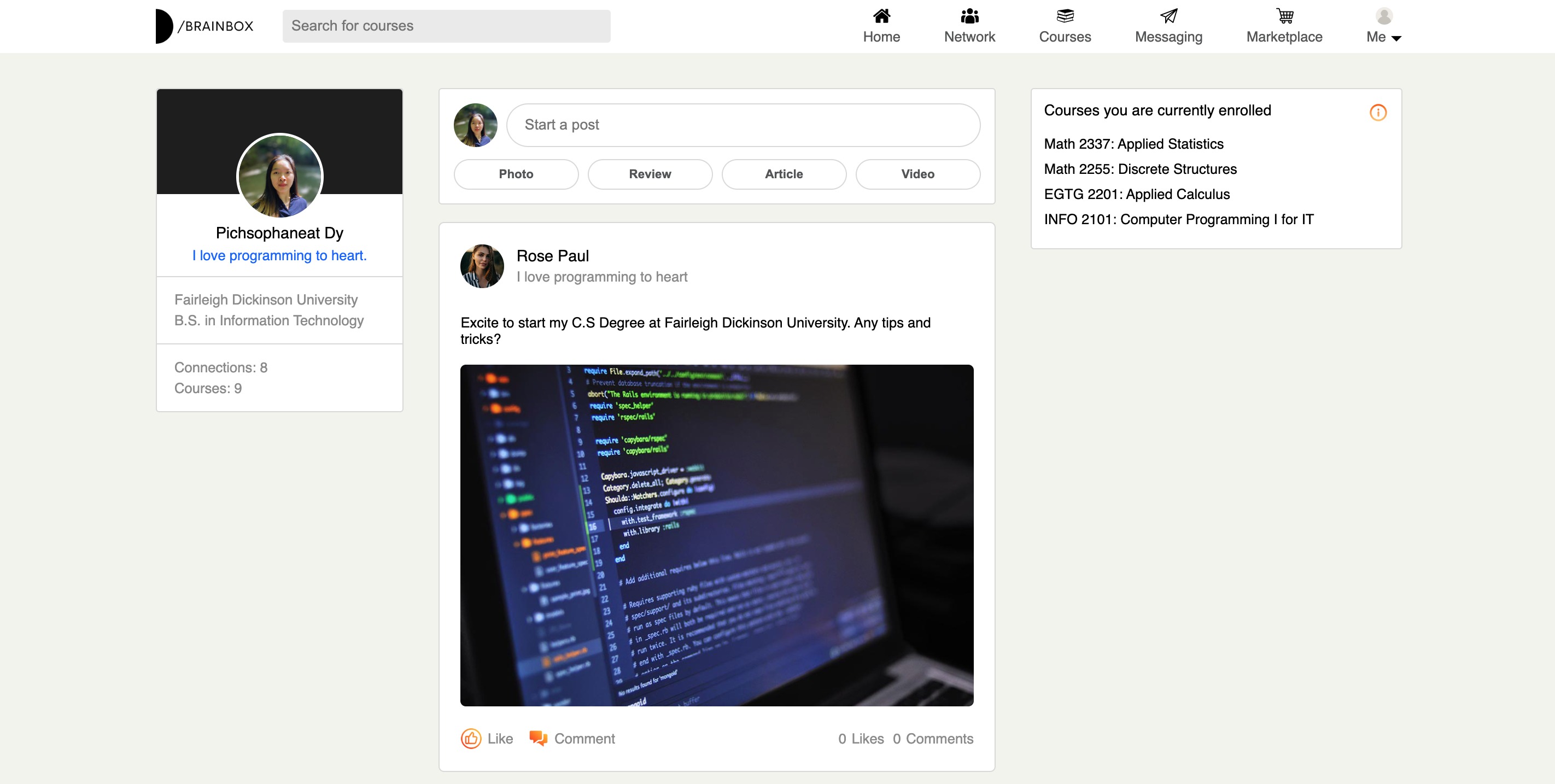
BrainBox

JavaScript
React
Node.js
Express.js
MongoDB
Mongoose
Cloudinary
JWT
BrainBox is a student-focused platform resembling LinkedIn, designed to connect students based on their university, degree, and courses. BrainBox offers news feed, course analysis, and a marketplace. It enhances networking and collaboration between students.
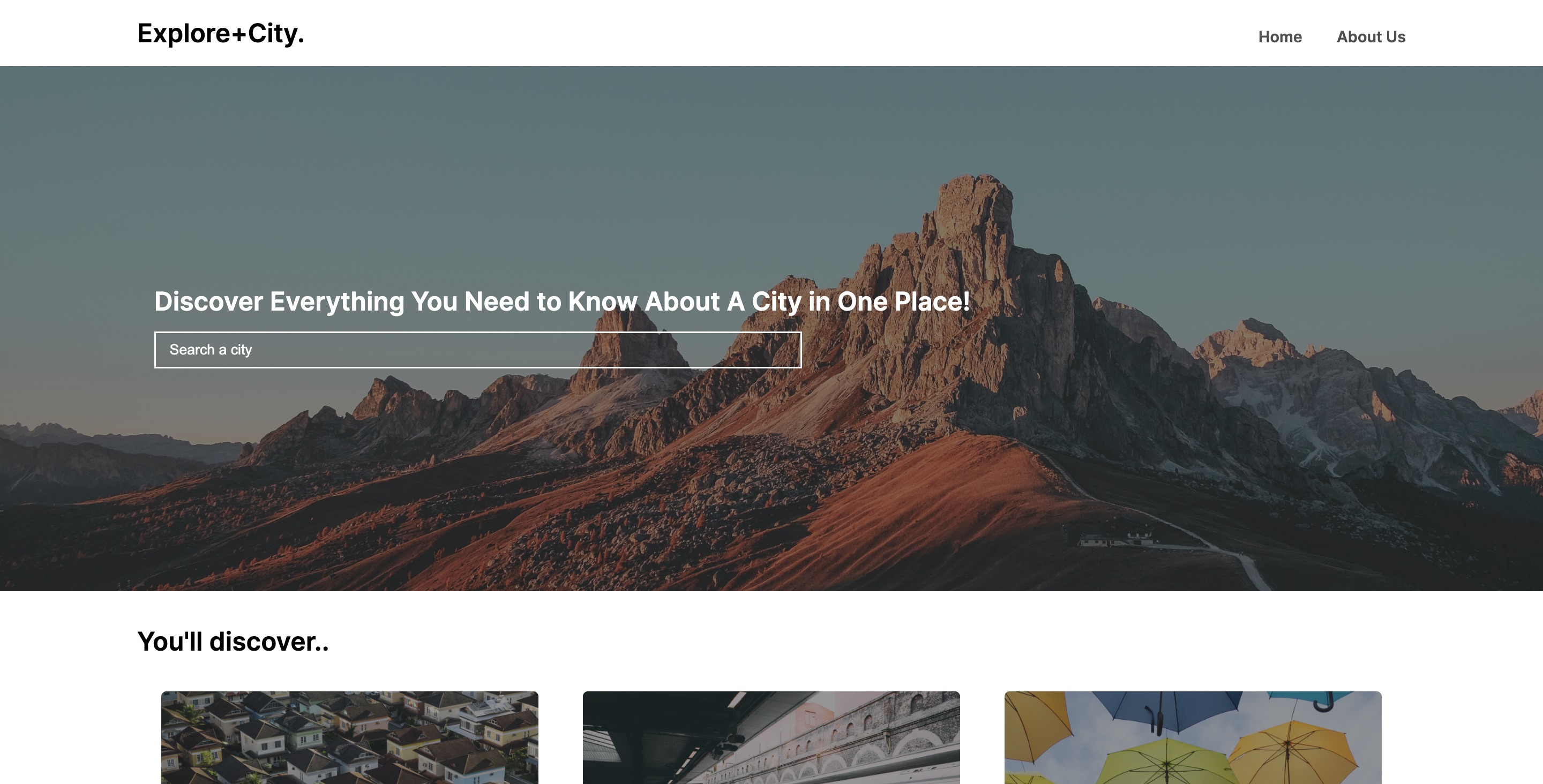
Explore+City.
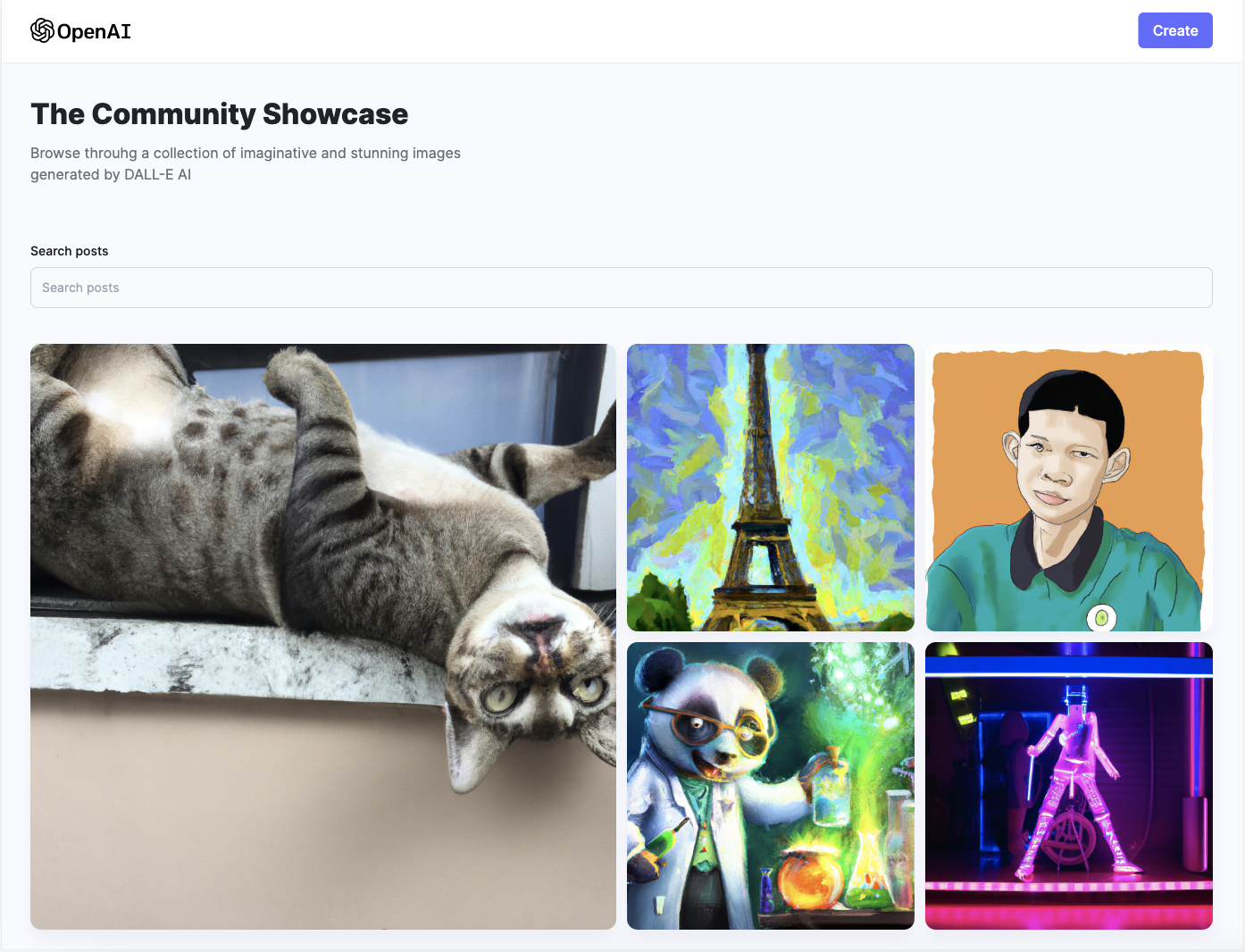
Ai Image Generator

JavaScript
React
Node.js
Express.js
MongoDB
Mongoose
Cloudinary
AI Image Generator is a MERN stack application that utilizes artificial intelligent(DALL-E) to generate image based on user prompts. Also, users can share the generated image on the community page, and other users can later download those images.